
Estoy ahora curioseando los entresijos de PHP. Viendo hacia dónde tiende la programación en la web. Añadiendo herramientas, librerías de programación para mis proyectos.
Dentro del mundo de la programación, elegir librerías, actualizarlas, combinarlas.. todo esto lleva trabajo y en los últimos años están apareciendo herramientas que nos facilitan la vida.
Pongámonos en situación
Cuando empezamos a programar con PHP. Desde el inicio hasta hace pocos años, que casi todo se hacía a pelo. PHP puro y duro, añadiendo código y más código. Los programas iban creciendo y creciendo. Se iban añadiendo manualmente librerías para todo tipo de tareas. Ahora ya no tenemos que reinventar la rueda. Estan surgiendo librerías públicas como por ejemplo Packagist, donde se recopilan códigos para hacer todo tipo de tareas con PHP.
Para manejo de Packagist tenemos una herramienta llamada Composer, con la que una vez configurado lo que vamos a necesitar Composer se encarga de conectar a Packagist y descargar los ficheros que haga falta. Para la programación front-end tenemos herramientas como Bower, similar a Composer, pero pensado para gestionar librerías Javascript/CSS. Estas herramientas, una vez configuradas, nos descargarán los ficheros a nuestro directorio de trabajo y listo. Ya tendremos nuestro proyecto para programar, podremos añadir o borrar librerías fácilmente, elegir versiones, actualizar todo..
Web de Composer: https://getcomposer.org/
Web de Packagist: https://packagist.org/
Web de Bower: http://bower.io/
Herramientas
Para éste post he elegido probar Silex, es un framework bien sencillo. Más bien un micro-framework como lo nombran oficialmente. Está construido a base de componentes del gran framework Symfony. Con él tendremos una serie de herramientas para usar como plantillas Twig, podremos enviar emails con Swiftmailer, si no eres un experto en seguridad (como es mi caso) no pasa nada porque tenemos el componente de seguridad Security, el componente para generar formularios Form, el generador de URLs, etcétera.
Como iba diciendo, Composer se va a encargar de gestionar por nosotros las librerías PHP de nuestro proyecto. Con el ejemplo veremos mejor cómo funciona. Prepararemos nuestro proyecto hola mundo con Silex con Composer y veremos qué sencillo que lo tenemos para aumentar luego librerías. Pasos:
- Descargamos el fichero composer.phar
- Preparamos nuestro fichero composer.json
- Ejecutamos Composer.
- Empezamos a programar.
Descargamos el fichero composer.phar
En el directorio donde vayamos a desarrollar nuestro proyecto o queramos hacer éstas pruebas debemos de poder usar Composer. Se puede instalar en el sistema, en el PATH del sistema, pero eso ya se sale del post. La forma sencilla que viene en su web oficial es poniendo el fichero composer.phar en el directorio. Si tienes curl ejecutas lo siguiente:
curl -sS https://getcomposer.org/installer | php
Si sólo tienes PHP, puedes ejecutar lo siguiente en línea de comandos y se te descargará el fichero:
php -r «readfile(‘https://getcomposer.org/installer’);» | php
O manualmente como se indica en su web: https://getcomposer.org/download/
Si quieres instalar globalmente Composer tengo un post anterior donde lo explico: https://jnjsite.com/programacion/instalar-globalmente-composer-en-ubuntu/
No lo he dicho pero supongo que ya tienes instalado PHP. Sino desde su web puedes instalarlo: http://es1.php.net/downloads.php. Si tienes Linux, en mi caso Ubuntu, basta con poner en línea de comandos ‘sudo apt-get install php5’.
Preparamos nuestro fichero composer.json
Para Silex va a ser muy sencillo. Si queremos elegir librerías no tenemos más que ir a Packagist y añadir las que necesitemos. El fichero:
{
«require» : {
«silex/silex» : «dev-master»,
«phpoffice/phpword»: «dev-master»
}
}
En el mismo directorio raiz donde tenemos el composer.phar creamos éste fichero composer.json con el contenido de aquí encima. Si nos fijamos he puesto dev-master aquí arriba, esto nos descargará siempre la última versión que haya disponible. He añadido phpoffice/phpexcel, para hacer una prueba a ver qué tal.
Ejecutamos Composer
Entonces la primera vez tenemos que ejecutar una instalación de las librerías en linea de comandos:
php composer.phar install
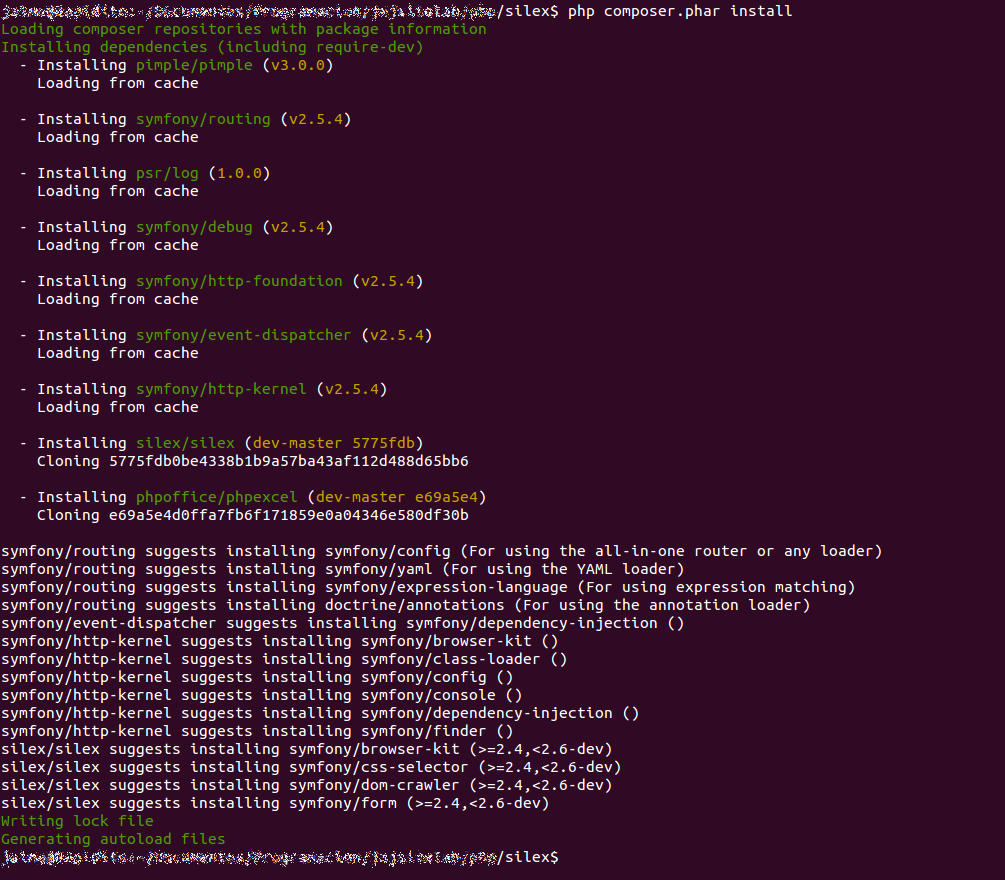
Veremos entonces algo parecido a lo que hay en la imagen inicial. Si estamos modificando el fichero composer.json debemos entonces ejecutar lo siguiente:
php composer.phar update
Si todo ha ido bien entonces tendremos en nuestro directorio los siguientes ficheros: composer.phar, composer.json, composer.lock y el directorio vendor. El fichero composer.lock es un fichero que se actualiza para llevar sus tareas internas cada vez que ejecutamos Composer. Luego en el directorio vendor/ tendremos todas las librerías actualizadas a la versión.
Empezamos a programar
No lo he dicho antes pero dentro del directorio de las librerías (vendor), tendremos ahora un fichero autoload.php que simplemente lo incluimos o requerimos y a programar. Tendremos acceso a todas las librerías de Composer que hayamos incluido. Con un ejemplo se verá más claro:
<?php
// index.php
ini_set('display_errors', 'On');
error_reporting(E_ALL);
require_once __DIR__.'/vendor/autoload.php';
$app = new SilexApplication();
$app->get('/', function () {
return 'Página inicial.';
});
$app->get('/crearTexto', function () {
$nombreArchivo = 'fichero.odt';
$phpWord = new PhpOfficePhpWordPhpWord();
$section = $phpWord->addSection();
$section->addText('Hello world!');
$section->addText('Hello world! I am formatted.',
array('name'=>'Tahoma', 'size'=>16, 'bold'=>true));
$phpWord->addFontStyle('myOwnStyle',
array('name'=>'Verdana', 'size'=>14, 'color'=>'1B2232'));
$section->addText('Hello world! I am formatted by a user defined style',
'myOwnStyle');
$objWriter = PhpOfficePhpWordIOFactory::createWriter($phpWord, 'ODText');
$objWriter->save($nombreArchivo);
$str = 'Fichero de Word en formato Open Document creado.';
$str .= '<a href="' . $nombreArchivo . '">Haz click aquí para descargar</a>';
return $str;
});
$app->run();
Ahora vamos a arrancar el servidor web interno de PHP para probar la pequeña aplicación. Ejecutamos en línea de comandos estando en el directorio del proyecto:
php -S localhost:8000
He usado el ejemplo del libro oficial en castellano sobre Silex, modificándolo para ésta prueba. Si quieres puedes ver toda la documentación de Silex en http://librosweb.es/silex/
Web de PHPWord: https://github.com/PHPOffice/PHPWord
Si todo ha ido bien, ejecutando http://localhost:8000/ veremos el mensaje ‘Página inicial.’. Si ejecutamos http://localhost:8000/crearTexto veremos el segundo mensaje, en donde se habrá creado el fichero de texto fichero.odt y podremos descargarlo. Si vemos nuestro directorio del proyecto ahí lo tendremos. En el ejemplo he seguido la documentación de su página oficial para crear dicho fichero.
Resumiendo
¿Qué sencillo usar las librerías para hacer algo tan complejo como un fichero compatible con Word? En casi 40 líneas de código tenemos una aplicación web que crea dicho fichero. Todo gracias a usar dos librerías de Composer y en seguida ya lo tenemos.
Recapitulando, ponemos en el fichero composer.json las librerías que vayamos a usar. Luego incluimos el fichero /vendor/autoload.php y ya tenemos todas las clases de objetos listos para usar. Te ahorra tiempo, es práctico, organizado. Si no estás ya usando los vendors deberías de hacerlo.
¡Un saludo!






