
Cada vez menos ordenadores de sobremesa visitan las páginas web. Se venden ingentes cantidades de dispositivos que no son los clásicos ordenadores como tablets, smartphones, smart TV.. Los visitantes de una web necesitan que la página sea compatible con todo tipo de dispositivos. Bootstrap de Twitter está muy de moda, a fecha de hoy van por la versión 3.1.1 así que aprovechando para ponerme al día les dejo éste post. Al grano..
Esbozando la web
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Probando Bootstrap Twitter</title>
</head>
<body>
</body>
</html>
Añadiendo los archivos externos
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="https:///netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
Ésto simplemente enlaza a los archivos públicos que tenemos en Internet. Te ahorras espacio usando los CDN, pero dependes de que dichos archivos estén disponibles para que tu web funcione correctamente.
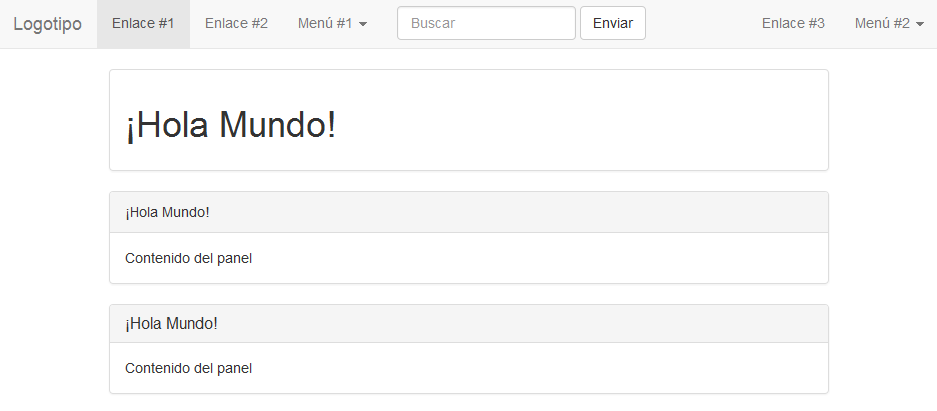
Algunos componentes para probar
<nav class="navbar navbar-default" role="navigation">
<!-- El logotipo y el
icono
que despliega el menú se
agrupan
para mostrarlos mejor en
los
dispositivos móviles -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-ex1-collapse">
<span class="sr-only">Desplegar navegación</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Logotipo</a>
</div>
<!-- Agrupar los enlaces
de
navegación, los
formularios y
cualquier
otro elemento que se
pueda
ocultar al minimizar la
barra
-->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Enlace #1</a>
</li>
<li>
<a href="#">Enlace #2</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> Menú #1 <b class="caret"></b> </a>
<ul class="dropdown-menu">
<li>
<a href="#">Acción #1</a>
</li>
<li>
<a href="#">Acción #2</a>
</li>
<li>
<a href="#">Acción #3</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Acción #4</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Acción #5</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Buscar">
</div>
<button type="submit" class="btn btn-default">
Enviar
</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">Enlace #3</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> Menú #2 <b class="caret"></b> </a>
<ul class="dropdown-menu">
<li>
<a href="#">Acción #1</a>
</li>
<li>
<a href="#">Acción #2</a>
</li>
<li>
<a href="#">Acción #3</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Acción #4</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="panel panel-default">
<div class="panel-body">
<h1>¡Hola Mundo!</h1>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
¡Hola Mundo!
</div>
<div class="panel-body">
Contenido del panel
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">¡Hola Mundo!</h2>
</div>
<div class="panel-body">
Contenido del panel
</div>
</div>
</div>
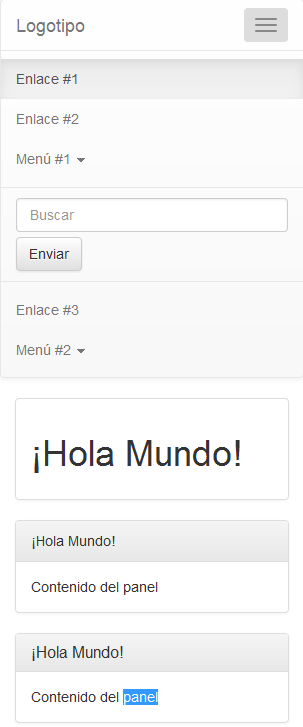
Ahora es el momento de probar con un móvil el fichero, o con una tablet. Si quieres verlo claro directamente en el ordenador puedes estrechar horizontalmente el navegador con la página cargada y verás cómo se modifica el aspecto.
Usando archivos incluidos en el proyecto
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
Mira que las rutas relativas a los archivos sean correctas y que dichos archivos estén en su sitio, sino no funcionará.
Resumiendo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Probando Bootstrap Twitter</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<!-- El logotipo y el
icono
que despliega el menú se
agrupan
para mostrarlos mejor en
los
dispositivos móviles -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-ex1-collapse">
<span class="sr-only">Desplegar navegación</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Logotipo</a>
</div>
<!-- Agrupar los enlaces
de
navegación, los
formularios y
cualquier
otro elemento que se
pueda
ocultar al minimizar la
barra
-->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Enlace #1</a>
</li>
<li>
<a href="#">Enlace #2</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> Menú #1 <b class="caret"></b> </a>
<ul class="dropdown-menu">
<li>
<a href="#">Acción #1</a>
</li>
<li>
<a href="#">Acción #2</a>
</li>
<li>
<a href="#">Acción #3</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Acción #4</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Acción #5</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Buscar">
</div>
<button type="submit" class="btn btn-default">
Enviar
</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">Enlace #3</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> Menú #2 <b class="caret"></b> </a>
<ul class="dropdown-menu">
<li>
<a href="#">Acción #1</a>
</li>
<li>
<a href="#">Acción #2</a>
</li>
<li>
<a href="#">Acción #3</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Acción #4</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="panel panel-default">
<div class="panel-body">
<h1>¡Hola Mundo!</h1>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
¡Hola Mundo!
</div>
<div class="panel-body">
Contenido del panel
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">¡Hola Mundo!</h2>
</div>
<div class="panel-body">
Contenido del panel
</div>
</div>
</div>
</body>
</html>
 Si todo ha ido bien debemos de ver la página como la de la imagen de al lado cuando hacemos la ventana del navegador estrecha. Espero haber resumido correctamente la documentación oficial como para poder empezar a jugar con el framework Bootstrap.
Si todo ha ido bien debemos de ver la página como la de la imagen de al lado cuando hacemos la ventana del navegador estrecha. Espero haber resumido correctamente la documentación oficial como para poder empezar a jugar con el framework Bootstrap.
Sólo me queda decir que los ejemplos de componentes que he puesto los he sacado de la documentación oficial, en ella estan todos los que hay disponibles. Como por ejemplo el uso de rejillas, las fuentes para los pequeños gráficos incluidos, y un largo etcétera..
Saludos!