
Siguiendo los minitutoriales de la serie Swing, he desarrollado éste post sobre tablas para aprender a usar un poco más las tablas. Vamos al grano.
Introducción
Es necesario:
- Entorno de Desarrollo.
- El JDK o JRE, yo he usado el JDK 1.7, pero ya Swing no sigue en desarrollo así que no tiene mucha importancia la versión que uses.
Trato de explicar cómo poner cajas seleccionables (checkbox), listas desplegables (combobox) y cajas de texto formateado, en una tabla. En el ejemplo he puesto una caja que sólo admite un número de 3 dígitos. Más adelante lo vemos.
Para manejar los datos puedes usar directamente el modelo de datos que autogenera un JTable, puedes usar un AbstractTableModel como aparece en muchos de los tutoriales que he encontrado por Internet, o puedes usar una implementación de DefaultTableModel, que internamente usa un vector con el que te permite añadir o borrar filas de forma dinámica. Yo he usado un DefaultTableModel que me ha parecido más interesante porque muchas veces necesitamos añadir o borrar datos de una tabla.
El código fuente
package swing;
import java.awt.EventQueue;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import javax.swing.DefaultCellEditor;
import javax.swing.JComboBox;
import javax.swing.JFormattedTextField;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
import javax.swing.table.TableCellEditor;
import javax.swing.text.MaskFormatter;
public class JavaSwing10JTable2 extends JFrame {
private static final long serialVersionUID = 1L;
private JTable tabla;
private static MiModelo modelo;
// el main...
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
JavaSwing10JTable2 frame = new JavaSwing10JTable2();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
// constructor de la ventana, aquí hace todo
public JavaSwing10JTable2() {
setTitle("Java Swing 9 El JTable 2");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 846, 331);
getContentPane().setLayout(null);
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(10, 11, 810, 271);
getContentPane().add(scrollPane);
// usa mi modelo de datos
modelo = new MiModelo();
// crea la tabla con mi modelo
tabla = new JTable(modelo);
//
scrollPane.setViewportView(tabla);
// EDITORES PERSONALIZADOS EN LA TABLA
// la caja seleccionable, el checkbox lo pone sólo
// con la función getColumnClass
TableCellEditor editor;
// configura el combo
JComboBoxcomboBox = new JComboBox ();
comboBox.addItem("Opción A");
comboBox.addItem("Opción B");
comboBox.addItem("Opción C");
// configura el campo de texto
JFormattedTextField campoTexto = null;
try {
// sólo admite 3 números
campoTexto = new JFormattedTextField(new MaskFormatter("###"));
} catch (Exception e) {
System.out.println(e.getMessage());
}
// combo a la columna 3
editor = new DefaultCellEditor(comboBox);
tabla.getColumnModel().getColumn(3).setCellEditor(editor);
editor = new DefaultCellEditor(campoTexto);
tabla.getColumnModel().getColumn(4).setCellEditor(editor);
// capturador de eventos del ratón en la tabla
// autogenerado con Eclipse
tabla.addMouseListener(new MouseListener() {
@Override
public void mouseReleased(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mousePressed(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseClicked(MouseEvent e) {
// TODO Auto-generated method stub
int fila = tabla.rowAtPoint(e.getPoint());
int columna = tabla.columnAtPoint(e.getPoint());
JOptionPane.showMessageDialog(null, "Valor de la celda: "
+ tabla.getValueAt(fila, columna).toString());
}
});
}
// modelo de datos, usa DefaultTableModel que internamente
// tiene un vector que nos permite por ejemplo añadir una fila
// fácilmente con addRow...
private static class MiModelo extends DefaultTableModel {
private static final long serialVersionUID = 1L;
private static final String[] nombresColumna = { "ID", "Un decimal",
"Caja seleccionable", "Lista desplegable",
"Campo texto formateado" };
Class[] tiposColumna = { Integer.class, Double.class, Boolean.class,
JComboBox.class, JFormattedTextField.class };
// constructor de la clase, simplemente pone unos datos en el vector de
// datos.
public MiModelo() {
super(nombresColumna, 0);
// carga unos datos iniciales...
for (int i = 0; i < 10; i++) {
Object[] aux = { i, Math.random(), i % 2 == 0, "Opción A",
"123" };
addRow(aux);
}
}
@Override
public Class getColumnClass(int columnIndex) {
// necesario para que dibuje la tabla con los tipos de columna
return tiposColumna[columnIndex];
}
}
}
También he añadido la captura de eventos del ratón. Al escribir tabla.addMouseListener(new Mouse… podemos usar la combinación de teclas Ctrl + espacio y Eclipse nos intentará autogenerar el código. Ésto mismo se puede usar en cualquier momento, si Eclipse detecta que estás escribiendo algo que conoce te lo pone en un listado o si sabe seguro lo que vas a escribir lo autogenera. Es un comportamiento muy útil.
Explicaciones
He usado un DefaultTableModel que internamente tiene un vector de filas, para poder usar la función addRow() y así simplificar todo un poco que para eso está la clase DefaultTableModel.
La historia de configurar la tabla está en la clase MiModelo, espero haber dejado lo bastante comentado el código como para no explicar de nuevo aquí lo que hace. De todas formas si queda duda, mensaje aquí abajo que lo contesto en cuanto pueda.
Podemos obtener el vector de datos de la forma:
Vector data = modelo.getDataVector();
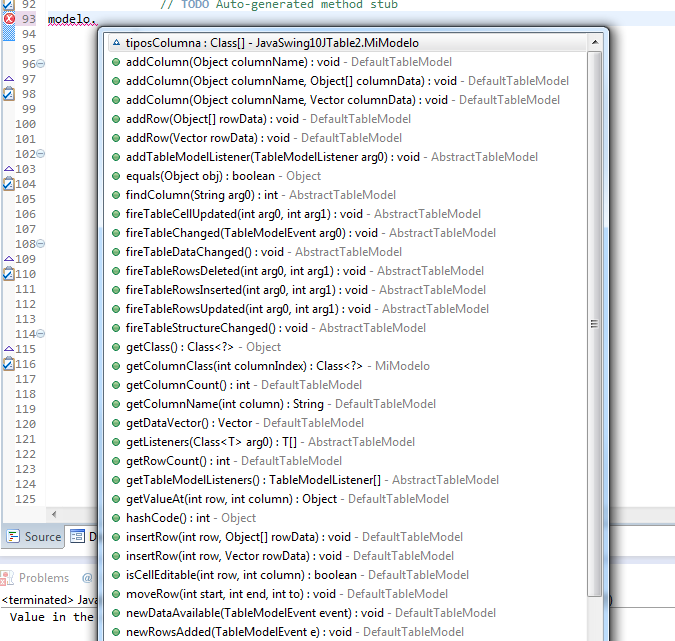
Hay muchas funciones interesantes que nos permitirán hacer lo que necesitemos. Para hacerse una idea, en mi Eclipse pongo modelo. y se me despliega el listado de funciones que tengo disponibles:

Tenemos la que ya he dicho addRow para añadir una fila, getRowCount que devuelve el número de filas, y muchas más. Algunas funciones necesitan un post entero para explicarlas así que lo dejaré aquí.
Donde pone tabla.addMouseListener(… está todo lo relacionado con el ratón. Podemos programar acciones para cuando se hace click, cuando se aprieta el botón, cuando se libera, etcétera…
Sobre los editores personalizados en una tabla hay que decir que admite cajas chequeables, listas desplegables y campos de texto. Además se pueden crear nuevos editores, como por ejemplo el que cita en la documentación oficial de un editor de celda que nos permite elegir entre una tabla de colores.
Más información
Me remito como siempre a la documentación oficial:
De todas formas hay muy buena información en otras páginas web, espero que si has leido éste tutorial por lo menos te haya aclarado algo, o te sirva el código fuente.
No dudes en dejar un mensaje.
Saludos.
Great article, exactly what I wanted to find.
Thank you for your comment Kara!