Este post es una puesta al día sobre herramientas de desarrollo, el mobile-first, el responsive, y la accesibilidad en la web. Es una puesta al día con esta herramienta de desarrollo web para proyectos mobile-first. Hablo de Bootstrap, que como reza en su web, es muy popular desde hace años:
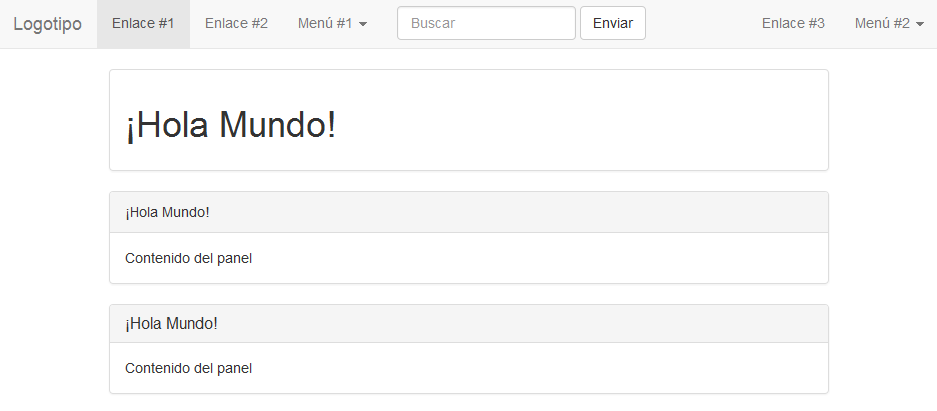
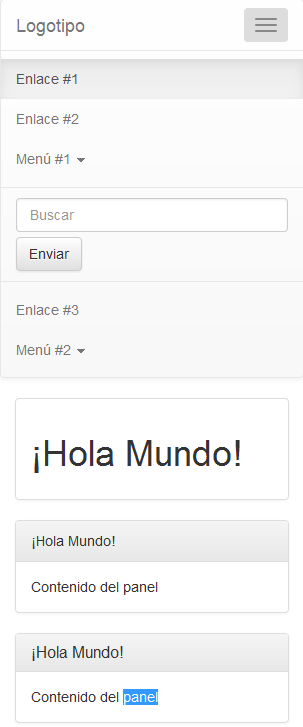
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
Si tienes una plantilla contruída sobre Bootstrap, ya tienes una página preparada para todo tipo de dispositivos. Esta herramienta creada por Twitter es todo un referente desde hace años. Puede que tu web esté mejor o peor hecha, pero si tienes Bootstrap, ya tienes un buen punto de partida. Y una de las herramientas de mayor renombre. Así que si no lo has tenido en cuenta, ya es hora de cambiar el chip, y empezar a pensar de otra forma.
¿Qué es la Accesibilidad Web?
Si vamos al origen de la creación de la Web. No hablo de la creación de Internet, sino de la creación de la web. La web se creó en su origen para dar un acceso universal a la información. Normalmente se asocia la accesibilidad exclusivamente a las personas con alguna discapacidad, pero en la web, esto cobra un sentido más amplio. Aquí se añaden más variables, como pueden ser la resolución de pantalla, la capacidad de procesamiento, el software del navegador, el lenguaje del usuario, la velocidad de conexión, su ubicación geográfica, etc..
Es decir, que la Accesibilidad toma un concepto más amplio en la Web, que el que normalmente puede tomar fuera de Internet. Aquí entra en gran medida conceptos que repercuten directamente en el posicionamiento de la web, en la usabilidad. Entran conceptos que van a repercutir directamente en el éxito o fracaso, en mayor o menor medida, de los proyectos web.
Más información aquí, donde derivan a su vez a la WAI o al W3C: http://accesibilidadweb.dlsi.ua.es/?menu=definicion
Resumiendo, que sí que es muy importante la Accesibilidad Web, el diseño sensible al dispositivo y diseñar tu web pensando en los usuarios que nos visitan desde un móvil. Pensemos en que los robots de Google, o de cualquier otro buscador, necesitan que tu web sea accesible. Estos robots son entes ciegos, algunos tienen serias limitaciones de software, quizá no pueden ejecutar ciertas tecnologías como Javascript. Algo parecido a como puede pasar con los visitantes de un móvil de gama baja, con ordenadores antiguos, o con usuarios con velocidades de conexión lentas.
Muchas de estas restricciones las tenemos en los dispositivos móviles. Y si a esto le sumamos que cada día más personas andamos movilizados, ya tenemos un cóctel explosivo si es que todavía no nos hemos esforzado en esto.
Estado actual de las visitas desde móvil
No lo digo yo, sino que los creadores de la web, la WAI o el W3C llevan tiempo previniendo. Sino que Google lleva tiempo también dándole cada vez más importancia. Dejo aquí un par de ejemplos de cómo van aumentando las visitas desde dispositivos móviles. Primero mes a mes en un proyecto, quizá es por el verano que la gente usa más el móvil..
Aquí es donde tuve más curiosidad. ¿Sólo será por el verano? Así que miré que pasaba con respecto al año pasado..
Es un poco alarmante cómo van creciendo las visitas desde móvil, aunque ya ha sido anunciado a voces. Menos mal que tenemos el proyecto hecho con un diseño con Bootstrap 😉 A partir de aquí lo siguiente es ya pensar en que todos los visitantes son dispositivos móviles y exprimir nuestro proyecto haciendo los ajustes necesarios. Hazlo que seguro que merece la pena..
Haciendo unos ajustes en Bootstrap con SASS y LESS
Después de toda la teoría, más de un buen maquetador me había recomendado usar SASS y LESS. Así que ya voy a ir al grano para presentar estas tecnologías y cómo configurar un entorno de trabajo con Atom Editor y así ser más productivos en nuestro desarrollo mobile-first.
SASS y LESS son preprocesadores de hojas de estilo. Con estas tecnologías podemos simplificar la construcción de hojas de estilo CSS. Así, podemos añadir variables, funciones, anidar selectores de estilos.. siendo más productivos y teniendo un proyecto más mantenible a la larga. La idea es construir unos pocos ficheros, que se procesan, y generan el estilo resultante.
En Atom Editor tenemos dos auto-compiladores que funcionan muy bien, comprobado 😉 son el llamado sass-autocompile y el less-autocompile. No hay más que ir a la sección de instalación de paquetes de nuestro Atom Editor, buscar e instalar.
Como se puede ver en la imagen, se puede descargar una versión de Bootstrap preparada para usar SASS. Todos los ficheros tienen la extensión .scss porque son de SASS. Así que con un fichero styles.scss podemos reprocesar nuestro Bootstap para modificar el thema propio. En el momento en que se graba el fichero styles.scss, Atom Editor detectará que es un fichero .scss que procesar, y automáticamente generará el fichero styles.min.css listo para incluir en el HTML. En el fichero styles.scss de SASS, lo que tenemos es que, se modifican algunas cosas de los estilos de Bootstrap y a su vez se importan. Es decir, que todos los estilos estarán incluidos en una sola hoja de estilos, y finalmente el navegador sólo tendrá que descargarse un único fichero .css con todo unificado y comprimido.
Lo mismo funciona para LESS, es la misma idea, aunque la sintaxis es distinta. Algunos recomiendan SASS para los principiantes, pero realmente con la documentación a mano no veo ningún inconveniente a trabajar con LESS.
Unos enlaces relacionados
No debería de dejar enlaces, porque puede que te vayas de la web. Pero el objetivo de este post es echar un cable, así que ahí van xD
http://getbootstrap.com/
http://sass-lang.com/
http://lesscss.org/
https://atom.io/
https://atom.io/packages/sass-autocompile
https://atom.io/packages/less-autocompile
Si estás empezando un nuevo proyecto, te pueden ser interesantes un par de webs con temas desarrollados en Bootstrap:
https://bootswatch.com/
https://startbootstrap.com/
Terminando
Poder definir variables, anidar estilos, etc.. le da mucha potencia a la maquetación. Si a esto le añadimos lo que comentaba al principio, pensando en los dispositivos móviles, podemos ajustar nuestra plantilla, para que sea lo más accesible desde cualquier tipo de dispositivo..